Воспроизводим анимацию GIF рисунка
Картинки имеющие расширения GIF - это контейнеры , состоящие из одного или нескольких слоев. Для того чтобы открыть картинку GIF имеющую только один слой (или статическую) , достаточно загрузить ее с помощью соответствующих функций загрузки изображений (например с помощью функции Load_Image библиотеки window9). В принципе можно этой функцией загрузить и многослойные GIF , но изображение будет статическим.
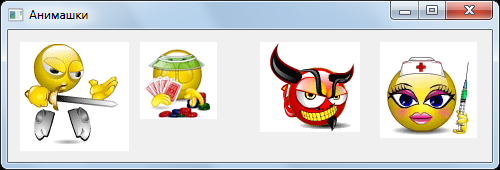
В этой статье мне хочется показать две из возможных реализаций по загрузке и воспроизведению анимашек. По своей сути эти анимашки являются мувиками. И для их воспроизведения так же как и для воспроизведения видео, можно воспользоваться функциями по работе с видео. И так пример воспроизведения сразу четырех анимашек:
#INCLUDE "window9.bi" Dim As Integer mov(4) Dim As HWND m(4) m(0)=OpenWindow("Анимашки",10,10,500,170) CenterWindow(m(0)) ContainerGadget(5,1,200,490,170) For i As Integer = 1 To 4 m(i)=ImageGadget(i,110*(i-1)+10*i,10,110,110) mov(i)=LoadMovie(m(i),i & ".gif",1,1,110,110) ResizeMovie(_ mov(i),_ 1,_ 1,_ MovieSourseWidth(mov(i)),_ MovieSourseHeight(mov(i))_ ) PlayMovie mov(i) Next ResizeGadget(5,,1) UpdateWindow(m(0)) Do : Loop Until WaitEvent=EventClose For i As Integer = 1 To 4 FreeMovie(mov(i)) Next

Как видите пример состоит всего из менее чем 25 строчек. Коротко о его работе:
- В первой строке идет подключение библиотеки window9
- Далее определены два массива для хранения хенлов окон и идентификаторов видео
- С помощью OpenWindow создаем окошко, а с помощью CenterWindow центрируем его относительно рабочего стола
- С помощью ContainerGadget создаем контейнер для хранения всех миниокошек, в которых будет воспроизводится видео. В принципе можно было без него, но тогда была бы видна загрузка каждого мувика, а это не очень красиво. Именно поэтому в его координате Y заведомо поставлено значение 200, которое выходит за пределы основного окна. А после полной загрузки всех мувиков, мы с помощью функции ResizeGadget ставим у контейнера корректную координату Y. И с помощью UpdateWindow обновляем наше главное окно. И даже так возможна небольшая асинхронизация появления анимаций в самом начале, но заметно ниже чем без использования контейнера.
- В цикле FOR-NEXT происходит одновременно:
- Создание миниокощек для воспроизведения каждой анимации. Для этой цели взят гаджет для загрузки изображений (ImageGadget)
- Загрузка мувиков с помощью LoadMovie
- Изменение размеров видео с помощью ResizeMovie по исходным размерам видео. Исходные размеры узнаются с помощью функций: MovieSourseWidth и MovieSourseHeight. По сути все мувики имеют разные размеры
- Включаем воспроизведение с помощью PlayMovie
- Для того чтобы события отлавливались, заключаем в цикл функцию WaitEvent , при этом сравнивая ее значение с константой EventClose. При равенстве этой константе (а именно когда мы захотим закрыть окно) произойдет выход из цикла
- И последнее: освобождаем все задействованные хендлы видео в цикле с помощью FreeMovie
Есть еще один способ из множества. Но для него надо использовать WebGadget из той же библиотеки window9.
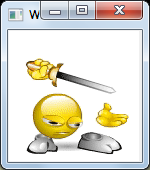
Пример воспроизведения одной анимашки:
#INCLUDE "window9.bi" CenterWindow(OpenWindow("WebGadget",10,10,150,170)) WebGadget(1,1,1,130,130,"file://localhost/" & Exepath & "/1.gif") Do:Loop Until WaitEvent=EventClose

Здесь все просто. В главное окно помещаем гаджет-браузер. И в него помещаем наш GIF рисунок так же как в обычный браузер.
Оба способа на мой взгляд очень просты. На основе их легко соорудить неплохой просмотрщик фотографий или видео.
Ниже ссылка на архив с файлами для примеров: